Alles in der richtigen Ordnung – vom logischen Aufbau einer Webseite

Woraus bestehen Webseiten?
Webseiten sind Dateien in HTML. Während Sie im Vordergrund Bedienelemente, Texte, Bilder oder Videos sehen, besteht im Hintergrund alles aus Code. „Das HTML“ (eigentlich „die Hypertext Markup Language“) sorgt für den Aufbau und den Inhalt der Seite; es stellt das Gerüst und die Basis dar.
Damit die Seite gut aussieht, wird das HTML ergänzt um CSS (Cascaded Style Sheets), welche Vorgaben für das Erscheinungsbild der einzelnen HTML-Elemente machen. Für Funktionen und dynamische Effekte bekommt die Webseite zusätzlich Java Script spendiert.
Stellen Sie sich den Browser als einen Diaprojektor vor, in das man den Code der Webseite wie ein Dia einschiebt. Er interpretiert HTML, CSS und JavaScript und stellt entsprechend der Angaben die Webseite dar.
Theoretisch würde eine Webseite aus reinem HTML – völlig ohne CSS und JavaScript – bereits funktionieren. Sie wäre lesbar, würde Textformatierungen, Bilder und Links enthalten. Aber sie wäre „völlig nackt“ und ungestaltet. Wir würden so eine pure Webseite heute ganz sicher als dilettantisch und häßlich wahrnehmen. Anfang der 90er Jahre sah man solche puren Webseiten noch oft. Nicht selten wurde der Code sogar Zeichen für Zeichen in Texteditoren eingetippt, bevor die HTML-Editoren auf den Markt kamen. Diese ersten puren Websites erfüllten bereits vollständig den Zweck, Informationen vernünftig lesbar (wenn auch nicht besonders ansprechend) anzubieten und per Hyperlinks mit anderen Seiten zu verlinken. Der Anspruch an eine grafische Gestaltung war damals noch untergeordnet. Lange Zeit gab es sogar Freaks, die darauf schworen, dass es nur um den Inhalt geht und nicht ums „Kino“ im Web. Sie hielten noch lange nach dem Aufkommen von grafischen HTML-Editoren an ihrem geliebten Purismus fest.
Es liegen Welten zwischen den damaligen und den heutigen Ansprüchen. Heute zählt vor allem das „Look and Feel“ einer Webseite; die schicke und passende Darstellung auf den unterschiedlichsten Geräten. Dadurch ist technisch alles unglaublich komplex geworden, so dass kaum noch Webseiten selbst zusammengetippt, sondern fertige Komponenten, Frameworks und Bibliotheken zu Hilfe genommen werden.
Dennoch zählt nach wie vor der saubere Aufbau des HTML-Codes Ihrer Webseite! Darum können Sie es sich nicht leisten, auf eine "innere Logik" zu verzichten.
Wie sind Webseiten aufgebaut?
Der richtige Aufbau einer Webseite enthält zum Inhalt passende logische Auszeichnungen. Diese beschreiben die strukturelle Bedeutung, was man auch die Semantik einer Webseite nennt. Browser reagieren darauf mit Standard-Formatierungen. Deshalb hatten die ungestalteten puren Webseiten der 90er Jahre trotzdem eine Art Gestaltung, weil die Browser den Code entsprechend eines allgemeinen Standards darstellten.
Standards, in der Browser das pure HTML interpretieren:
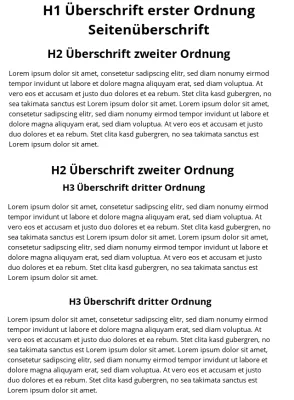
- Eine Überschrift ist hervorgehoben, weil sie wichtiger als normaler Text ist.
- Eine Überschrift erster Ordnung ist größer ist als eine Überschrift zweiter, dritter und vierter Ordnung. Diese verkleinern sich entsprechen der Wichtigkeit.
- Fetter Text ist wichtiger als normaler Text und deshalb hervorgehoben.
- Zitate sind kursiv gesetzt und dadurch als Zitat erkennbar.
- Listen enthalten Einrückungen und Listenpunkte oder Ziffern.
- Links sind blau und unterstrichen, besuchte Links färben sich violett.
Das ist heute immer noch Standard, allerdings einer, den man in dieser puren Form nicht mehr sieht. Er wird durch eine darüber gelegte, aufwändig gestaltete Fassade überschrieben. Doch die Fassade ist nicht alles!
Warum ist es wichtig, die richtige Semantik einzuhalten?
Suchmaschinen interessieren sich nicht für die oberflächliche Fassade einer Webseite! Sie schauen ins HTML und versuchen dort, die Bedeutung der Bestandteile und die Logik der Inhalte zu erfassen. Bei einer richtig aufgebauten Webseite erkennt die Suchmaschine an der Stuktur des HTML, worum es geht und was dabei wichtig ist.
Was bedeutet die innere Logik für die Pflege und das Layout einer Website?
Unsere Kunden haben Pflegezugriff auf den Inhaltsbereich der Webseite. Dies ist ein Teil des HTML-Gerüstes. Die restlichen Teile sind nur für den Webdesigner bearbeitbar. So kann unser Kunde nichts versehentlich kaputt machen.
Wir geben unseren Kunden die Empfehlung, die richtige Logik beim Aufbau der Inhalte zu beachten:
- Jede Seite brauche EINE Überschrift erster Ordnung (H1). Hier sollten die wichtigsten Schlagwörter im Text enthalten sein. Dieser Überschrifttyp steht immer oben und soll nur einmal verwendet werden.
- Sie können auf jeder Seite beliebig viele Überschriften zweiter Ordnung (H2) verwenden.
- Wenn nötig, können Sie Unterabsätze mit H3-Überschriften anlegen.
- Aufzählungen legen Sie bitte als Listen an.
- Ansonsten verwenden Sie normalen Fließtext.
- Zeichnen Sie wichtige Wörter oder Abschnitte mit Fettsatz aus. Beschränken Sie sich dabei auf wichtige Schlagwörter oder Kernaussagen, die für Suchende wichtig sind.
- Verwenden Sie Tabellen nur für tabellarische Daten und nicht, um Layouts innerhalb der Seite zu erstellen. Sie erhalten von uns geeignete Alternativen.
Wenn Sie das beachten, können Sie sich entspannt zurücklehnen. Denn um den Rest kümmern wir uns. Wir sorgen dafür, dass eine formschöne Fassade zu sehen ist und alle Formatierungen ansprechend gestaltet sind, ohne dass Sie sich darum kümmern müssen. Sie wählen nur das richtige HTML-Element aus – die passende Gestaltung, Schriftart, Farbe, und Textgröße bringt es schon mit! So helfen wir Ihnen, logisch aufgebaute, suchmaschinenfreundliche Inhalte in einem schicken Layout für Ihre Webseite zu erstellen!